I will lay emphasis on our weebly templates (Roomy Themes), but the instructions here can be used to customize weebly content background image for any weebly theme.
Content background image is not the same as “header image”. The header image can easily be changed within the “THEME” tab or by hovering over the header image section.
Content background image on the other hand is different and so far, it’s only available on premium weebly templates.
WHAT’S CONTENT BACKGROUND IMAGE?
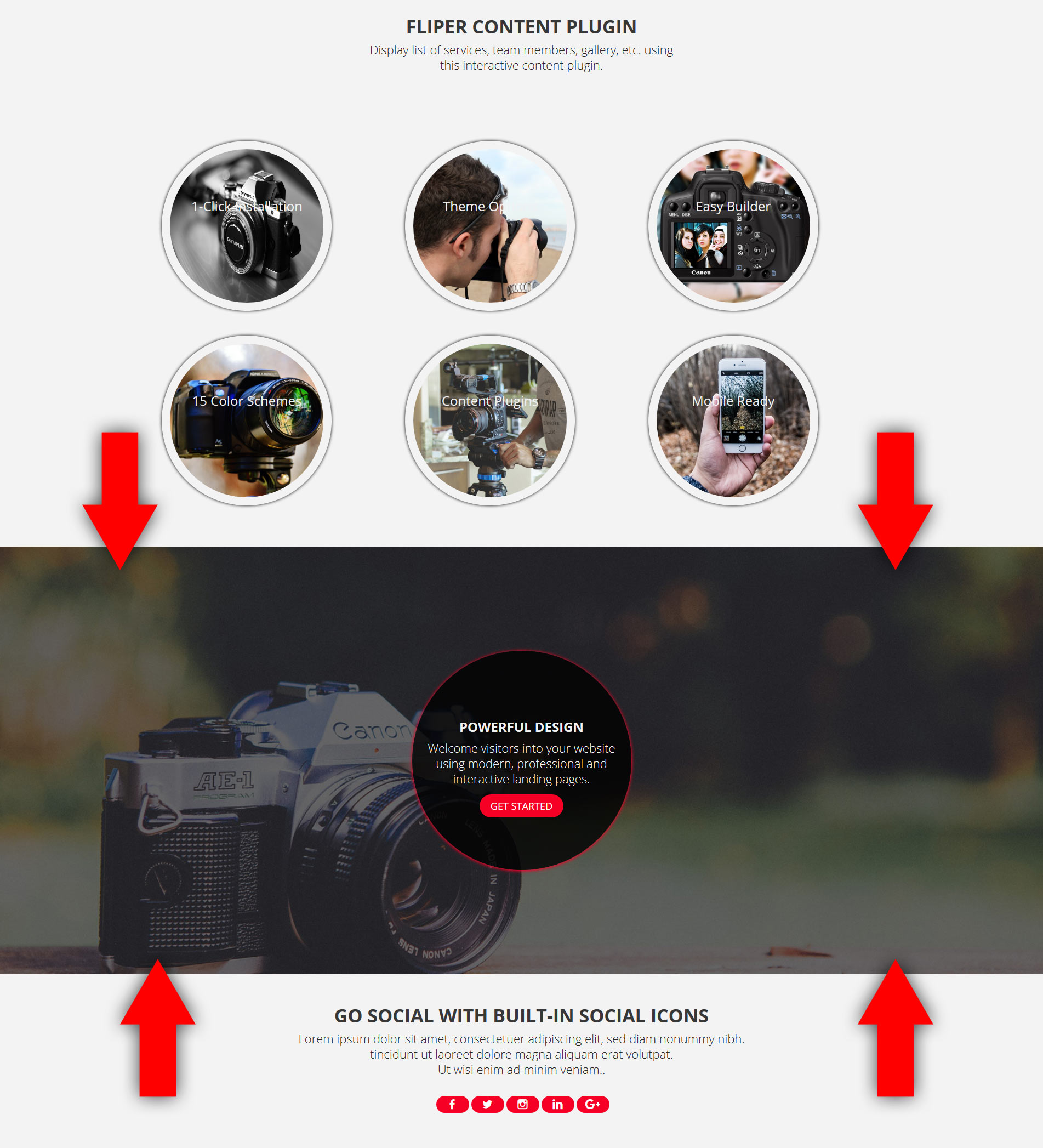
Unlike weebly header background images, content background images are not placed at the top of the page. Content background images are traditionally placed somewhere in the page between other content sections. The image below shows a content background image:
HOW TO REPLACE CONTENT BACKGROUND IMAGE
If working with Roomy Themes, this is a very easy process. Launch a documentation of the theme you are working with, scroll down to where you CheatSheet, you should find names of all background images used within the theme.
Now that you know the name of the background image you want to change, all you need to do now is replace the name of your image with the name of the current image, then upload it to your website files directory.
Usually, the names of background images used on our themes corresponds to the content section it occupies. If the background image is on LANDING 2 layout on content SECTION 4, the name of the background image will be something like: landing2-section4-bg or landing2-s4-bg, (where “bg” stands for background) and are usually JPG formats.
So, if for example the name of the current background image is landing2-section4-bg, you simply have to rename your own image to: landing2-section4-bg. You also have to make sure that your image is in the same format as the current background image, which are usually in JPG file formats.
Whether one of our template or not, the same process applies. Once you are able to identify the current name of the image you want to replace, then you can rename your preferred image to the same name.
UPLOAD NEW IMAGE TO REPLACE CURRENT IMAGE
Now you want to upload your new (renamed) image to replace the current background image.
- On your weebly editor, click THEME, click EDIT HTML/CSS
- Scroll down to ASSETS. Click the plus (+) icon next to ASSETS, then click upload files
- Locate the image you want to upload, then upload it.
- After upload, click SAVE at the top right corner.
You should see the new background image in place of the old background image. If you can’t see it then you may need to refresh your browser tab or publish your website to see changes.
The old background image is replaced by the new one because the new one has its exact name and format. You can repeat this process whenever you need to replace a background image, and for every content background images on your website.