There was a time when you needed some understanding of HTML, CSS and weebly internal structure to be able to build multiple drag and drop content sections but this is no longer the case. With the arrival of weebly SECTION element, you can now build as many content sections as you want by mere drag and drop.
Weebly website section element, how cool is it?
It is one of the best features that weebly has introduced. The section element works just like any other weebly element, except it is a background feature. Just like other weebly element, you simply drag and drop the section element on your page, then click to customize it.
Features of weebly section element
There are a few things you can do with the section element as far as customization is concerned. Below are some features of the section element and each has its own customization tools.
1. Background
You can set its background color, background image or background video. You can also set contents to vertically aligned at top, middle or bottom of each section. For background images, you can set scrolling effects to none, parallax or reveal. You will be able to see these effects as you apply each.
Read also: How to build weebly website – display documents on pages
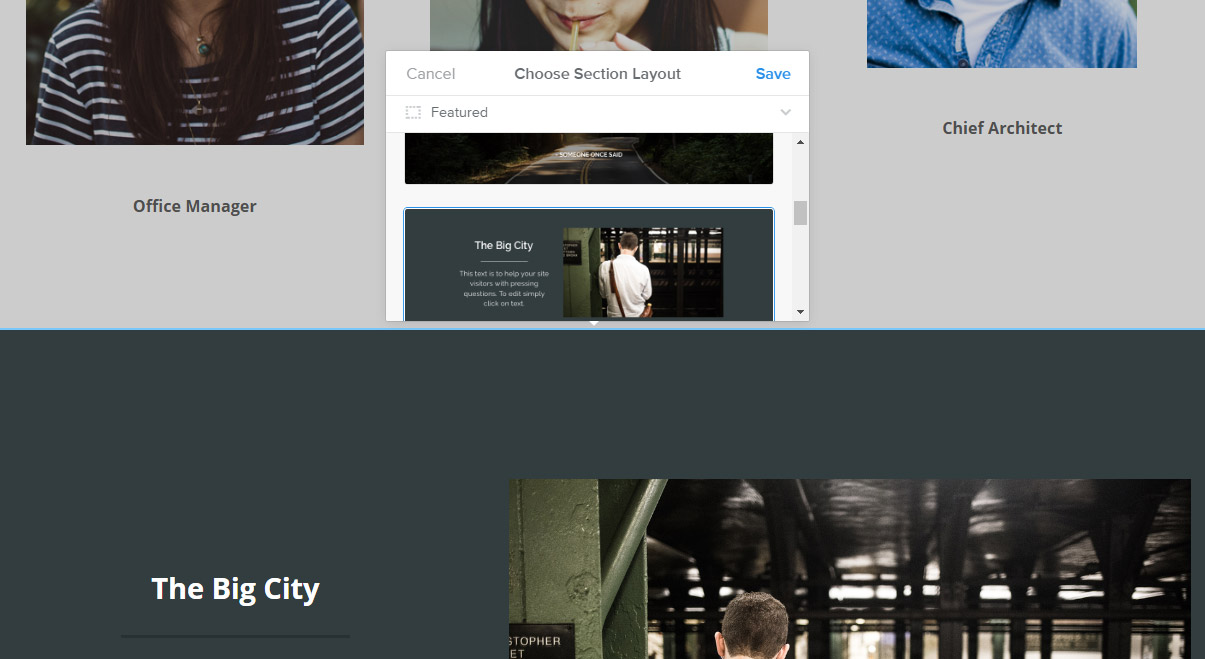
2. Add Layout
One other feature that you will notice when you click on the section element is the “Add Layout” feature. Within this feature are pre-designed content layouts that you can select and load up on that particular section. If you like the look of a layout, click on it and replace the texts and images with your own. It’s a really cool feature especially if you’re still trying to figure out what your content layouts should be. You can find some inspirations from there.
3. Move
Just as with other weebly elements, there’s an option to move the section element up or down within the same page or move it to another page. There’s also an option to make a copy of the section within the same page or send a copy of it to another page.
4. Delete
And of course there’s the delete feature which allows you to get rid of the any section you no longer have need for.
How to build multiple content sections on weebly using section element
Knowing how cool and feature-rich the section element is, your next move will be to give it a try and you should because section element is the easiest way to build multiple content sections within the same page.
For example, on your homepage you might want to have the first section be about you, the second about your services, the third about testimonials and the fourth your contact information. Seeing how today it’s all about some colorful content sections, you might want to make the testimonial section standout from the other three sections by adding a background color or image behind the testimonial. This gives your page a modern and cleaned-up appearance. To do this very easily, you need the section element.
There’s so much you can do as far as the element is concerned, you just need to be creative and make sure that you still keep everything neat and professional.
Don’t miss: Give access to weebly website without sharing login details
How do I begin?
First, the weebly theme you use should support section element. Start by browsing these premium weebly themes, they all SUPPORT section element. Some of these free weebly themes also support section element.
Download and install any of them on your weebly website to start using the section element to multiple content sections.
Love the article? Don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, products and tips on how to build a successful weebly website.
And don’t forget to visit our blog page for more awesome weebly tutorials and tools.