If you’re running an online store or planning on starting one, there are many reasons you might want to have a certain website showcasing your products without actually selling those products there. It could be that you want to have multiple online store that leads back to your main store or checkout page for purchases.
Regardless of your reason, in this article I’m going to show you how to have a weebly website or weebly store with products but sell those products somewhere else. This article will cover two parts, how to direct sales from weebly website to another website and how to direct sales from weebly website to a telephone or email address (offline sales).
Let’s build our products on weebly…
I’m assuming that you already have a weebly website setup and ready to build on. Now, we are going to build the products we want users to see. Whether we intend to sell them on another website or offline (via phone and email), this step is crucial.
If you’ve been using weebly for a while you already know that by clicking on the “STORE” tab on a weebly website editor you have the capacity to build products which you can then add to your web pages using the “product elements”.
This approach is perfect and straightforward if you want your checkout on weebly, but since we want to send users to another website or some contact page for sales, we’re not using weebly store features. We’re going to create our own product information by using image, texts, form and button elements, where applicable.
Don’t miss: How to use your own favicon on weebly website
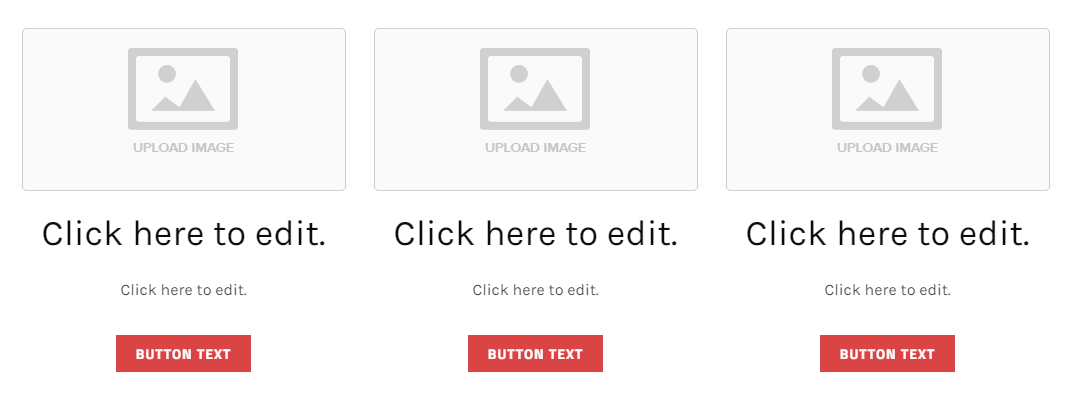
Depending on the number of products we have, we’re going to drag and drop the image element beside each other to form columns, then we’ll drag and drop title and text element below each image in the column, then we’ll drop button element below the title and text elements and set alignment to center. In this example, we have three products and the below screenshot shows what our product columns look like:
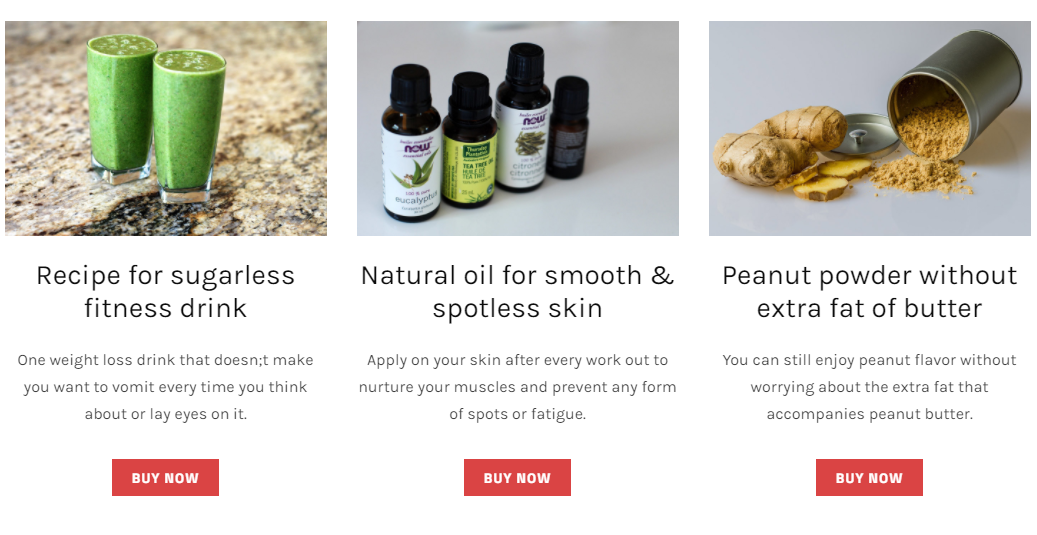
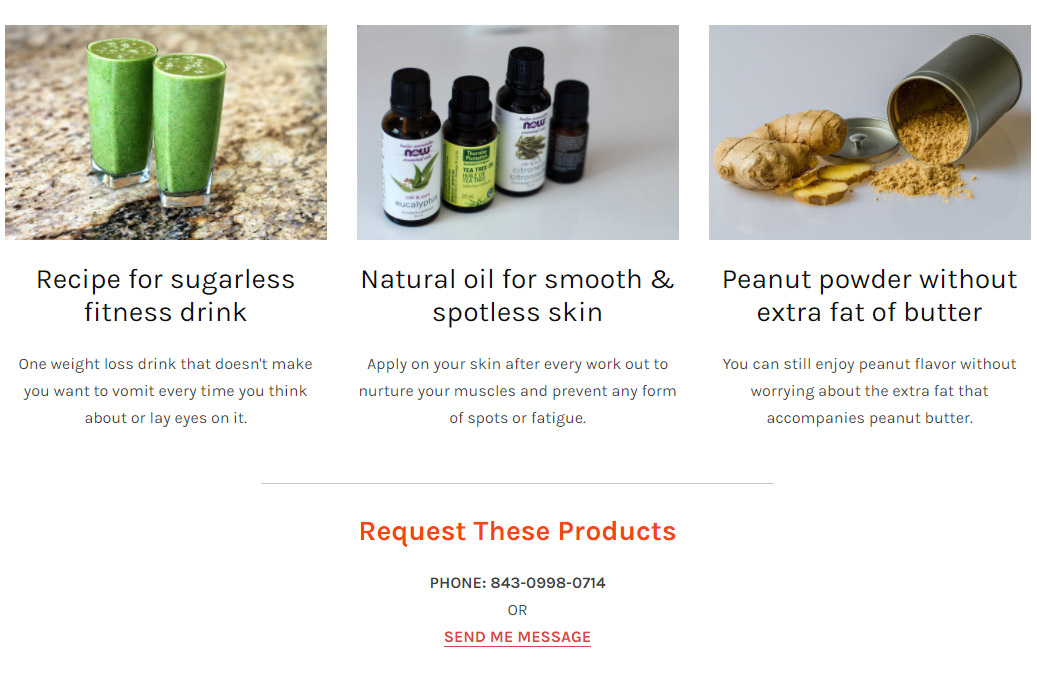
Now, we want to click to upload product photos, edit title text with our product name, edit paragraph text with a little description of our products, then we’ll edit the button text with “call-to-action” text such as: “buy now, order now, contact seller, etc.”
The screenshot below shows what the product columns look like after we’ve added those information.
Direct Sales From Weebly store To Another Website
Now that we’ve build our products, with the help of those buttons we added, we need to link each product to another website where these products can be purchased.
Before we get to that, I like to point our that in some cases if the destination website doesn’t have room for product description, especially if you’re linking directly to a checkout (payment) page, then you might want to have other pages within your weebly website to provide more information about the product.
Remember that the current product section we’ve built shows only product image, name and a very short description. You might want to have a page that provides detailed description of the product such as available sizes and colors, customer testimonials, shipping information, etc. In this case you’ll need to have page for all these information. But if you’re linking to a product page (like amazon) or others that has or will have those detailed information, then there’s no need for extra pages within your weebly website.
A. Link to another website directly
If you want to link to another website without creating a product information page, from above screenshot, edit the button with a text you want like “Buy Now”, then on the button editor toolbox, click “Link“, click “Website URL” input the URL of the website you are linking to, you can select “open in new window” to open the link on a new tab. This is useful if you don’t want the user to leave your website all together. After this, click away. Repeat the process for other products you have.
On your published website, you should see the link working as expected.
Read also: Build weebly website in multiple languages
B. Create a product information page within a weebly website
As explained above, I’m assuming you want to link directly to a checkout page which means you might need a product information page within weebly. Let’s create one. We’re going to create a new page and give it a name (preferably, the name of the product), we can go ahead and hide this page from navigation as we’re going to link to it using one of the buttons above.
Take note, if you’re linking to an information page, you shouldn’t use the phrase “Buy Now” instead something like “More info, Details, Continue, etc.” might be more appropriate.
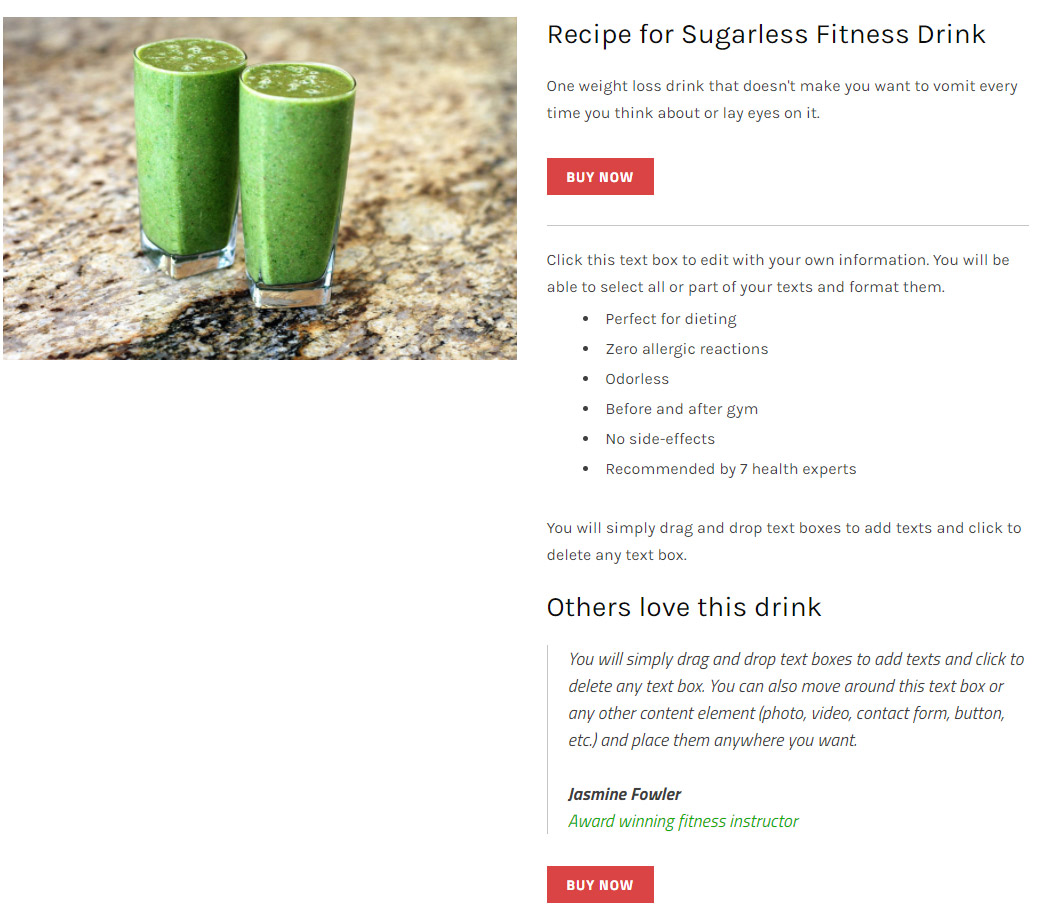
On this new page, we’ll drag and drop an image element, a title and text element to the right of the image element to form a column. We’ll then click the image element to upload product image, click the title element to edit with product name and text element to edit with short description of the product, we’ll drag and drop a button element below the text and click to edit it with a “call-to-action” text, then we’ll drag and drop a divider still on the right column below the button. We’ll drag and drop another text element for long product description, we’ll use the blokquote element for customer testimonial (if any), then we’ll finish up with another button element.
NOTE: Some of our weebly themes come with advanced product pages that will help you build a beautiful, interactive and eye-catching product pages very easily.
As explained above, link the buttons to a website or checkout page you want. See below screenshot:
Direct Sales to An Email Address or Phone
In some cases you might want the website user to contact you via phone or email to make a purchase. In this case, you need to connect a phone number and/or email address for this process to be successful. Just as explained above, you can build your products and link directly to your contact information or you can also build product information page and still link those buttons to your contact information in order to close any sale.
As explained above, click the button, on the button editor toolbox, click Link, click “Email”, input your email address and click away. On your published website, users will be able to click on that button and launch their email application to message you.
Look, I prefer displaying an email address for contact purposes because not everybody has an email application setup or even know how to use one. Since displaying your email address might lead to lots of spamming, a better alternative is to use a weebly form. In addition to other information on the product information page, you can also drag and drop a weebly form element and build it to receive purchase request. In this way, you don’t have to show your email address for everyone to see.
See also: Uwem Weebly Theme – An Interactive Professional Weebly Template
If you’re using a phone number, you can also link the button to a phone number or better still to a page with a phone number to contact you. In other cases, you might not even need those buttons. You can simply have those product with your contact information below. See below screenshot:
If you’re linking directly without a product information page, you can create contact-like page (call it whatever you want) and display a form and/or other contact information so that you can link your products to this page for users to contact you and request the product.
Those are easy methods to host your website on weebly and sale your products elsewhere.
If you found this article useful, don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, new weebly products and tips on how to build a successful weebly website.