I believe every website has a favicon, it might be one specifically added to represent a particular website and its brand or one put in place in case a certain website doesn’t have its own. Weebly is no stranger to this. On any weebly website that doesn’t have its own favicon uploaded, you will see a default weebly favicon (weebly icon) instead.
So, what’s a favicon and how can I have mine?
A favicon (short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a file containing one or more small icons, associated with a particular website or web page. (Wikipedia).
You’ve seen it many times and probably pay even less attention to it but it’s there every time you visit a web page. The screenshot below shows a favicon on a weebly web page.
By default, weebly’s favicon will be displayed for your website, but if you have a website running on one of weebly’s premium plans, you should be able to easily upload your own favicon to replace weebly’s. In this article, I’m going to guide you on how to have a favicon for both premium and free weebly websites.
First, prepare your favicon….
Before we begin, you need to get your icon ready. You can prepare an icon yourself (if you know what you’re doing) or you can use a favicon generator. There are lots of favicon generators out there, simply Google “favicon generator” and you should see a number of results and any one these results will enable you to generate a favicon.
Personally, I usually prepare my icon using Photoshop. But if you wish to generate an icon (much easier), I recommend using this website: Genfavicon. Screesnhot below shows favicon generating steps from Genfavicon.
Follow the steps to upload your image (should be square image”), size it to what you want (step 2), then download the icon from the resulting box (step 3). If you’re using Genfavicon, you’ll have the option to download the favicon in two formats: “ico” or “PNG”. Download the “PNG” format.
NOTE: When saving the favicon file, make sure the file name is “favicon“, this is not really important if you’re uploading it as a premium weebly user but if you have a free weebly website, you’ll see the importance of this as we continue.
Don’t miss: How to backup weebly website
Without wasting much time… let’s get down to actually using favicon on a weebly website.
A. Favicon on premium weebly website
On your weebly website editor, click SETTINGS scroll down to “Favicon” and to the right, click Upload to select your favicon file and upload it. After upload, publish your website to see the favicon on your live website. If you’re on a free weebly plan, instead of “upload” you will see upgrade.
NOTE: The favicon might appear immediately or it might take sometime for it to appear, you might need to clear your browser cache to see it.
B. Favicon on a free weebly website
There are two methods to get this done. Method one is much simpler, method two involves a little journey through your theme files (specifically, page layouts).
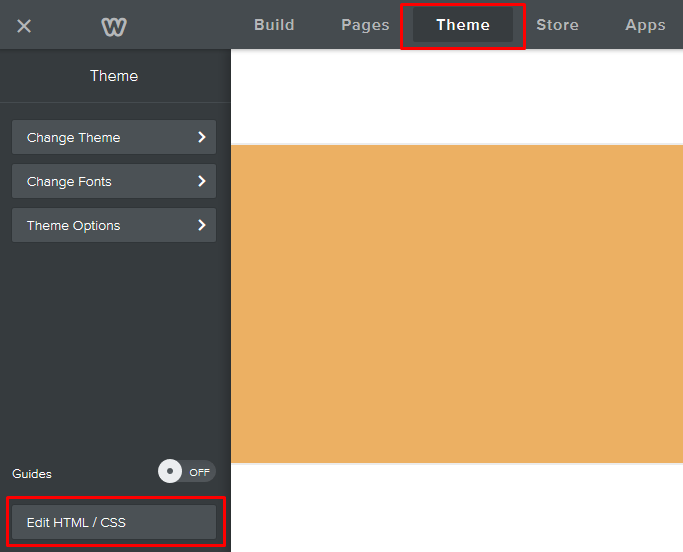
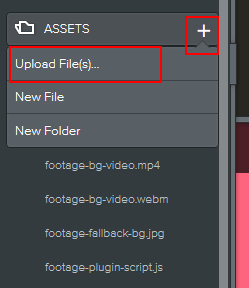
First, we need to upload the favicon you generated earlier. To do this, on your weebly website editor click Theme, click EDIT HTML/CSS, next to “ASSETS” click the plus icon (+) and click “upload files“, select the favicon file you saved and upload it. Wait for the file to upload, then click SAVE at the top right corner.
See below screenshots:
1. Method 1: Insert favicon via settings tab:
On your weebly website editor click Settings, click SEO, copy the below code and paste it into “Header Code” then click SAVE at the bottom right corner (see below screenshot). After these, publish your website to see the favicon.
[code lang=”html”]<link rel=”icon” type=”image/png” href=”/files/theme/favicon.png”>[/code]
If you saved your icon as a PNG file, use above code. If you saved your icon as an ‘ico” file, use the below code.
[code lang=”html”]<link rel=”shortcut icon” href=”/files/theme/favicon.ico” />[/code]
The screenshot below shows above code being added to weebly via the settings tab. In the example screenshot below, we’re using the first code (PNG):
See also: Free and premium weebly themes for your website
Method 2: Insert favicon into page layouts
On your weebly website editor, click Theme, click Edit HTML/CSS, go through each “header type” to paste in any of the above code (from method 1) in the <header> section of your page layouts, then click SAVE at the top right corner. After these, publish your website to see the favicon.
Screenshot below shows the code being added to a header type (page layout). In the example screenshot below, we’re using the first code (PNG):
That’s how you add your own favicon to both free and premium weebly websites. If you have questions or experiencing difficulties, use the comments section below.
Did you find this article useful? Don’t forget to subscribe to our mailing list and follow our social media pages to get notified of new tutorials, new weebly tools, products and tips on how to build a successful weebly website.



Thank you very much, it works, but unfortunately it only work on the homepage. When i change to other sites the weebly favicon shows again. Do you know why ? Also if you can tell me how to just remove the favicon instead of adding a new one. Thank you again!
@disqus_VXRVZsMbvA:disqus I’m guessing you’re using method 2: Insert favicon into page layouts. If that’s what you’re doing then you have to insert it into all the page layouts (HEADER TYPES) that you’re using.
If your homepage uses “Short-Header” page layout and other pages use “No-Header” page layout, inserting the favicon link into “Short-Header” will only show the favicon for homepage only and any other page that uses “Short-Header”.
So you have to go through each header type and insert the link.
You should use method 1: Insert favicon via settings tab. This will make it appear for all pages, regardless of the layout.
Removing is not such a good idea, but if I were to do it, I’d probably use a transparent image so that the favicon space on a browser tab appears empty.
I tried method 1 and i was wondering why nothing happen, then i out of no reason just deleted cookies from chrome, and suddenly the weebly favicon was gone. So nice. Thank you very much.
@disqus_VXRVZsMbvA:disqus Yes, forgot about Chrome, most of the times you need to clear the cache to see changes. Glad it worked out. You’re welcome.